HybridStart v1.2.0 更新日志
HybridStart v1.2.0 更新日志
新增
1. 插件机制
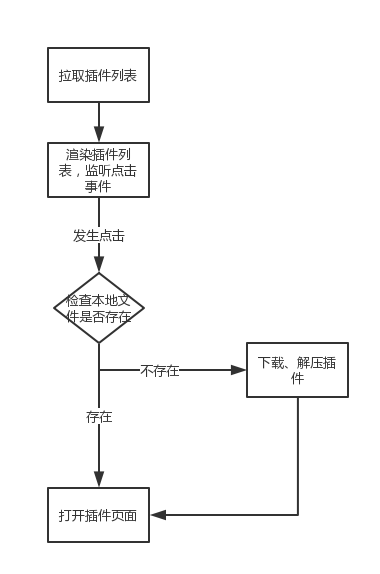
WEB代码无需编译,部署即可运行,因此可以很容易的实现热插拔插件机制,HybridStart内置了一个插件机制的实现DEMO,见示例APP首页“OTA-plugins(扩展插件)”。实现代码位于/views/ota/,额外引入了zip模块实现插件压缩包的解压,完整流程如下:

插件列表数据格式如下:
1 | { |
对插件包的文件结构没有要求,只需要在插件数据中正确指定首页即可,每个插件都自成一体,无法调用App的脚本文件。示例没有实现插件的删除,实际应用中可以自行实现删除功能。
2. UI支持沉浸式
对ui.less做了调整,可以很容易的适配沉浸式效果,只需要给.head类加上padding-top:24px,编译成ui.css即可。开启沉浸式体验可以修改config.xml中的
1 | <preference name="statusBarAppearance" value="true"/> //默认false |
调整
1. 移除页面style.css文件
考虑到页面独有样式通常不多,所以从页面文件夹中移除style.css文件,页面样式可以直接写在temp.html头部,减少文件引用,提升页面加载速度。
2. 增加loader.js
将原来页面底部的一大坨异步非阻塞加载脚本的代码整理成loader.js统一调用。所谓异步非阻塞的意思是绕过APICloud的加载等待机制,使新开窗口能第一时间进场,在进场动画过程中加载页面脚本,以提升页面进场动画的响应速度。
由此带来的问题是页面脚本只能在真机环境下运行,让js调试非常不方便,关于调试方面的建议可以参考进场动画提速
BUG 修复
1. IOS事件委托BUG
这个BUG的复现条件为,在IOS环境下将多个页面元素(比如列表项)的点击事件委托在body元素上,当元素多到足以页面发生滚动时,非首屏的元素将不响应点击事件。框架在common.js中默认提供的[active]跳转属性受到该BUG影响,示例APP的首页列表在IOS上会出现非首屏内容无法点击的问题。
解决方法为在body里插入一个div#body元素,将事件委托改在这个元素上就OK了,common.js里的事件委托写法做了如下兼容:
1 | var $body = $('#body').length ? $('#body') : $('body'); //优先查找div#body元素 |
其他
1. 移除默认数据格式约定
不再约定默认的异步数据格式,app.ajax()中已经移除数据格式校验相关代码。