再做一条贪吃蛇
贪吃蛇,呵呵。
在开发难度上,贪吃蛇算得上是游戏界的耻辱了,这么简单的东西,我知道你们是拒绝继续往下看的,但是,我这条贪吃蛇不一样,我这条贪吃蛇,更简单。。。
思路
这还要从一次午休说起,本来睡得迷迷糊糊突然想到一个问题,怎么优化贪吃蛇运动过程中涉及的大量 DOM 操作?用 js 做贪吃蛇游戏,思路无非是画蛇、运动、碰撞检测,蛇通常是由多个连续正方形元素组成的,蛇的运动通常做法是遍历元素,将蛇头向移动方向移一位,其后的元素挨个前移,也就是组成蛇身的每一个正方形元素都要移动位置,感觉很浪费。
我的方法是,将蛇尾元素直接移到蛇头即将移动的方向上充当蛇头,身体其余节点不需要动,这样也能实现贪吃蛇的移动效果,而且只要一次 DOM 操作。为了验证这个方法,于是我补齐了贪吃蛇游戏的其他部分,也就是地图、食物、碰撞检测、关卡设计。
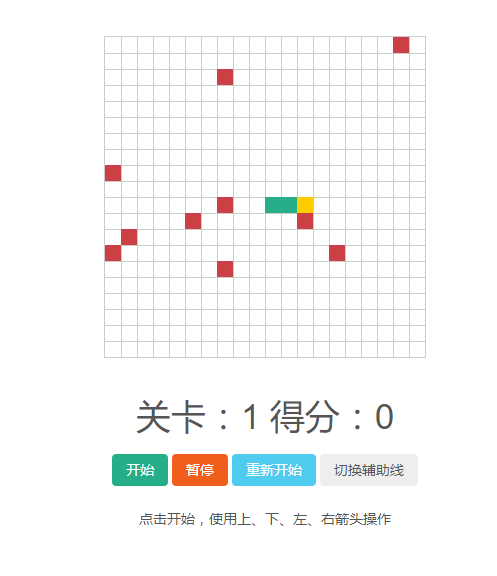
先看效果:

下面简单说一下。
实现
地图
贪吃蛇的所谓地图看上去其实就是一堆网格线,这里面至少包含两个信息,第一单元格尺寸,第二游戏区域尺寸,设置好这两个尺寸,循环填充横线和竖线就可以了。
食物
贪吃蛇里的食物是随机生成位置的,总量保持一定,吃一个生成一个,这个总量通常可以根据游戏区域的大小按比例取得,比如边长 * 0.5,另外生成的食物不能与蛇身重叠,需要注意检测随机生成位置的可用性。
碰撞检测
运动环节的思路前面说过了,在运动进行之前,要先做碰撞检测,这是驱动游戏进行的关键步骤。
贪吃蛇的碰撞检测区分三种情况,分别是边界碰撞、自身碰撞、吃到食物。其中前两种会导致游戏结束,最后一种会得分,并且每吃一个食物蛇就会变长一个单元长度。
关卡设计
为提升挑战性,一般要给游戏设计关卡,在这个游戏中的关卡只跟刷新率有关,每得到10分就会进入下一关,同时游戏的刷新时间缩短为上一关的80%,游戏速度就会加快,也就会越来越难玩。实际上,对于贪吃蛇这个游戏来说,就算没有关卡游戏的难度也会随着蛇身变长而越来越难,因为在一个既定范围内越长就容易撞到自己,只不过这个变难的速度太慢了。
对了,说到这儿想起还有一个临界点没做判断,那就是假如遇到一个超高手,把游戏玩到地图上刚好能容不下蛇身和剩余食物的时候,生成食物随机位置的程序会发现生成的随机位置不可用,从而一直试图生成新的可用位置,于是进入了死循环,这是一个美好的坑,我赌能跳进去的人,想必是不会玩这个游戏的。。。
后记
UI 部分借助Flow-UI实现