随手开源一个微信小程序仪表盘组件
一个微信小程序仪表盘组件
最近在一个小程序项目中做了个动态仪表盘效果,感觉有点复用价值,就顺便给组件化了,丰富了几个常用配置,绘制元素根据尺寸自适应,差不多具备了一个自定义组件的基本素质。
开发非常简单没有值得说的点,开发之外却是一步一个坑。
先来预览下效果:

感兴趣的直接看源码:
https://github.com/tower1229/weapp-plugin-dashboard
下面是踩坑过程。
如何开发微信小程序自定义组件
官方提供了一个CLI工具专门用于开发小程序自定义组件,首先全局安装这个工具:
1 | npm install -g @wechat-miniprogram/miniprogram-cli |
然后用它初始化一个自定义组件项目:
1 | miniprogram init --type custom-component |
这一步会下载一个前端工程模板到本地,这个模板是一个基于gulp的前端自动化工程,使用前需要先安装依赖:
1 | npm i |
有可能你会像我一样发现这个项目的默认依赖版本有点老,然后习惯性的在VSCode里用Npm Dependency自动升级了一下,重新安装,然后就傻逼了,新版babel插件会让项目跑不起来。
还原到默认版本重新安装,启动开发服务:
1 | npm run watch |
这时自动化工程会将src/里的代码构建到miniprogram_dev/文件夹,这里面是一个标准的小程序目录结构,是可以用微信开发者工具导入并运行的,导入的时候注意使用测试appId。
然后这边我们编辑src里的源码文件,另一边就会同步构建到miniprogram_dev,微信开发者工具检测到文件变动也会自动重新编译项目,目前为止很美好。
但就我的亲身体验来看,这个自动化工程有点小毛病,偶尔会把个别文件给编译“丢”,比如突然样式没了,或者js编译不通过,那么js文件也就没了,微信开发者工具这边就会报错。
最坑的是,这个工程的编译过程集成了eslint代码检查,检查不通过js文件就不编译,任由开发者工具报错。默认的eslint配置是有多变态?起码对我来说这是个很难忘的经历,一下午都在咬牙切齿的查各种eslint报错是什么意思,怎么关掉。
不过eslint也有一些有意义的要求,比如parseInt()方法的第二个参数通常我都不传,严格来说这样确实不算好的实践。
canvas在小程序组件中的使用
开发过程中遇到最坑的问题,是我自己看文档不仔细导致的,但我觉得更大的责任在于小程序官方文档太乱了。
初始化canvas实例的wx.createCanvasContext()方法,其实有两个参数,第二个参数通常也是都不传,仅在组件内使用时这个参数才需要传this,之前一直没在组件里用过canvas,导致忘了还有这么个参数,也不报错,就是canvas死活画不出东西,查了好半天才发现是这个原因。
这种情况完全可以在开发工具中给个报错,为什么不?
查文档的过程中,真心觉得小程序的文档组织太TM乱了,知识点是全的,但同一个东西的知识点散落的到处都是,比如说单独看【框架】这个栏目的内容,你根本不可能掌握小程序框架是怎么一回事,再看看“指南”才能知道个大概,然后再看组件和API,才能写出个hello world项目。
就说自定义组件的开发吧,自定义组件的接口、开发、发布、安装每个环节的内容,被分别散落在【框架】、【指南】、【工具】的不同篇幅里,也就是第一次开发自定义组件的时候,需要把整个文档都翻腾一遍,才能找到所有我需要知道的东西,你说扯不扯。
发布与安装npm包
自定义组件开发完了就要发布到npm,发布过程是全程最愉快的部分了,一点坑没有,开发环境测试没问题,运行构建命令:
1 | npm run build |
这时会产出一个miniprogram_dist/文件夹,整个项目的.gitignore和.npmignore都预置好了,如果你把代码提交到GitHub,将只提交源码和必要的工程文件;如果要发布到npm,在已经登录npm的前提下只要执行:
1 | npm publish |
就会按小程序支持的格式(包含miniprogram_dist/)将代码发布到npm,然后就可以在其他小程序项目里安装并使用了。
小程序项目安装npm包有点麻烦。
首先在小程序代码根目录(project.config.json中miniprogramRoot配置的目录)中依次执行:
1 | npm init |
只有这样安装的模块才算数,一开始我随手创建了个package.json文件写上依赖包名称,然后执行npm i,虽然模块也下载了,但会在下一步的开发者工具中报错,提示找不到npm包,可能是因为package.json文件不规范,但是文档没有告知怎样的package.json才算规范。
安装完毕后,在开发者工具中看不到node_modules/这个目录,因为此时这些模块小程序还并不支持,需要再构建一下才能用。
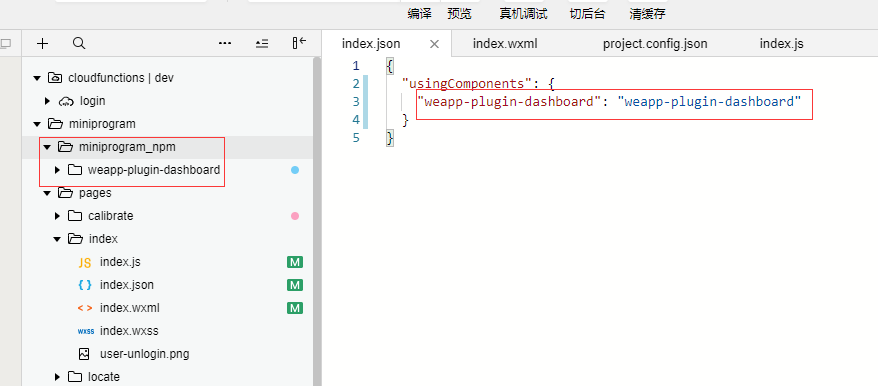
首先,在开发者工具的项目配置里开启使用npm模块,然后执行“工具-构建npm”操作,成功后会产出一个miniprogram_npm/文件夹,这个文件夹是可以在开发者工具中看到的,到这一步npm包才算真的安装成功,可以在小程序项目中正常调用了。

结语
再放一遍项目地址吧,注意项目里的代码是开发工程的代码,需要运行构建命令(npm run build)才能得到小程序组件代码。想在项目里使用组件也可以直接npm安装weapp-plugin-dashboard,具体步骤前面说过了。
Github:https://github.com/tower1229/weapp-plugin-dashboard
再说点小程序开发的话题。
截至目前,小程序开发相关的讨论,热门话题基本都是围绕那些“一次开发,处处运行”的轮子,什么taro啊uni-app啊,这些东西在我看来跟“生态”不沾边,起码在目前这个大局未定的阶段,可以说除了炫技毫无意义,任何对团队负责的架构师都不应该选择这种技术栈。
我理解的生态,比如三方组件库,在小程序这几乎是市场空白;只面向企业开放的小程序插件,也没见到个正经推广的;杀手级应用也很少,大部分都是昙花一现,或者游戏类的;总体感觉就是,小程序开发没有热度,新手都在学,主力都在观望。
这可能是因为小程序还没有找到合理的变现模式,如果任何一个企业如果能率先通过小程序打通一个商业模式,那么至少能带动同行业的所有企业复制这种模式,这样开发者的开发场景就会高度集中,大家面临的问题都很相似,才有可能产生流行的三方组件,进而促成生态繁荣。
问题是,曾经的那些“变现模式”都迅速被微信封杀了,那么微信自己到底怎么定义小程序呢?小程序显然不是一个像HTML5那样的“通用媒介”,很多事情在小程序上不能做,而且这个不能做的范围,与其说是技术限制,倒不如说是人为的“政策限制”,而且这个政策非常之模糊和不确定。
涉及到流量的不行,涉及到腾讯竞品行业的不行,涉及到钱的,我觉得就算让我做我也不敢做,因为今天可以的,明天可能就不可以了,生杀大权全在微信一句话,或者连句话都没有。
就是说微信不准备让小程序成为一个公益性质的第三方平台,而是希望小程序只为微信服务,让符合微信利益的服务商以微信喜欢的方式接入,然后以小程序的形式替代对应的原生APP,从而完成对一整个“生态位”的吞噬,到那时恐怕连操作系统都要面向“微信”开发了。
照这个思路,个人开发者对微信来说,可能只是免费的外部测试团队吧。